備註:圖片、Source、Live Demo 連結都來自於 Script Tutorials 。
第一課:HTML5 Game Development - Lesson 01
在第一篇文章中,將涵蓋基礎知識 - 在畫布上,創建簡單的對象,填寫,並通過鼠標的一些鏈接的事件處理程序。
Live Demo
download
第二課:HTML5 Game Development - Lesson 02
告訴你如何填充漸變色的對象,繪製文本,使用自定義的字體繪製文本,基本的動畫,最重要的 UI 元素 - 按鈕。
Live Demo
download
第三課:HTML5 Game Development - Lesson 03
開始添加動畫,和一些更有趣的功能。我們的演示將包括一艘太空船飛越時空,和一個新的元素 - “對話”。對話將包含兩頁,按鈕打開對話框頁面 + 隱藏對話框上的第二次點擊。
Live Demo
download
第四課:HTML5 Game Development - Lesson 04
今天要學的:有聲動畫精靈和基礎性工作。在我們的演示中,你會看到一個飛龍。在所有時間我們將聽到翅膀的聲音(我們將循環這個聲音),另一種聲音 - 龍的怒吼(mouseup 事件)。最後,我們會教我們的龍的鼠標光標(當我們按住鼠標)。
(Demo 測試:沒聽到聲音)
Live Demo
download
第五課:HTML5 Game Development - Lesson 05
音樂的例子。
主要學習優化 CSS3,讓 JavaScript 更簡化,提高效率。
(Demo 測試:沒聲音、滑鼠鍵盤都沒反應)
Live Demo
download
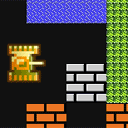
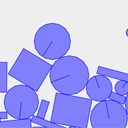
第六課:HTML5 Game Development - Lesson 06
模擬早期的舊電腦遊戲 - 坦克大戰。我會教你使用替代陣列的地圖,再加上我將顯示 - 如何檢測碰撞的活動對象(坦克)與環境(基於陣列的地圖)。
Live Demo
download
第七課:HTML5 Game Development - Lesson 07
模擬早期電玩店或街邊的打磚塊遊戲。在這一課中,主要學習如何檢測基本的碰撞和 HTML5 本地存儲。您可以使用鼠標和鍵盤(左 / 右按鈕)。我們將經過時間和碎磚(點)的量存儲在本地中。
Live Demo
download
第八課:HTML5 Game Development - Lesson 08
演示如何使用 Box2D 的一些物理引擎應用到您的項目中。 Box2D 是流行的開源 2D 物理引擎模擬的應用。 2D 物理引擎是遊戲開發的一個熱門話題。隨著物理引擎的幫助下,我們可以很容易地創建一個可玩的遊戲,只是定義一個環境和一個簡單的規則。
Live Demo
download
第九課:HTML5 Game Development - Lesson 09
使用第四課的畫布遊戲,並增加了火球,敵人和碰撞檢測。所以,現在我們的龍可以施放火球術和殺死敵人,讓這個遊戲是互動性更強。
Live Demo
download
第十課:HTML5 Game Development - Lesson 10
這是一個飛行模擬器 - 天行者,飛機,多個敵人。我們的目標 - 到終點線。旁邊還有主要特點:使用精靈的飛機和爆炸,可能按多個鍵(如 - 在同一時間,你可以移動和攻擊),有一定的水平長度,增強了碰撞檢測(現在的敵人可能會損壞我們的飛機) ,生活和分數 PARAMS。
Live Demo
download
以上,到目前總共 10 堂課。










沒有留言:
張貼留言